Best Design-to-Code AI Tools for Developers
Discover the top AI tools that transform design concepts into functional code, streamlining your development process and boosting productivity.
Transforming design concepts into functional code is a crucial step in the development process. Design-to-code tools are changing the way we build software, making it faster and more efficient to translate UI designs into clean, functional and production-ready code. In this article, we'll explore some of the best design-to-code tools available today: CodeParrot AI, Dhiwise, Locofy, and AnimaApp.
We'll discuss their features, use cases, and what makes them stand out in the design-to-code space.
CodeParrot AI
CodeParrot AI stands out as a developer-friendly tool that focuses on creating highly maintainable code. It enables developers to reuse existing components, apply predefined themes, and adhere to best practices, ensuring clean and scalable output.

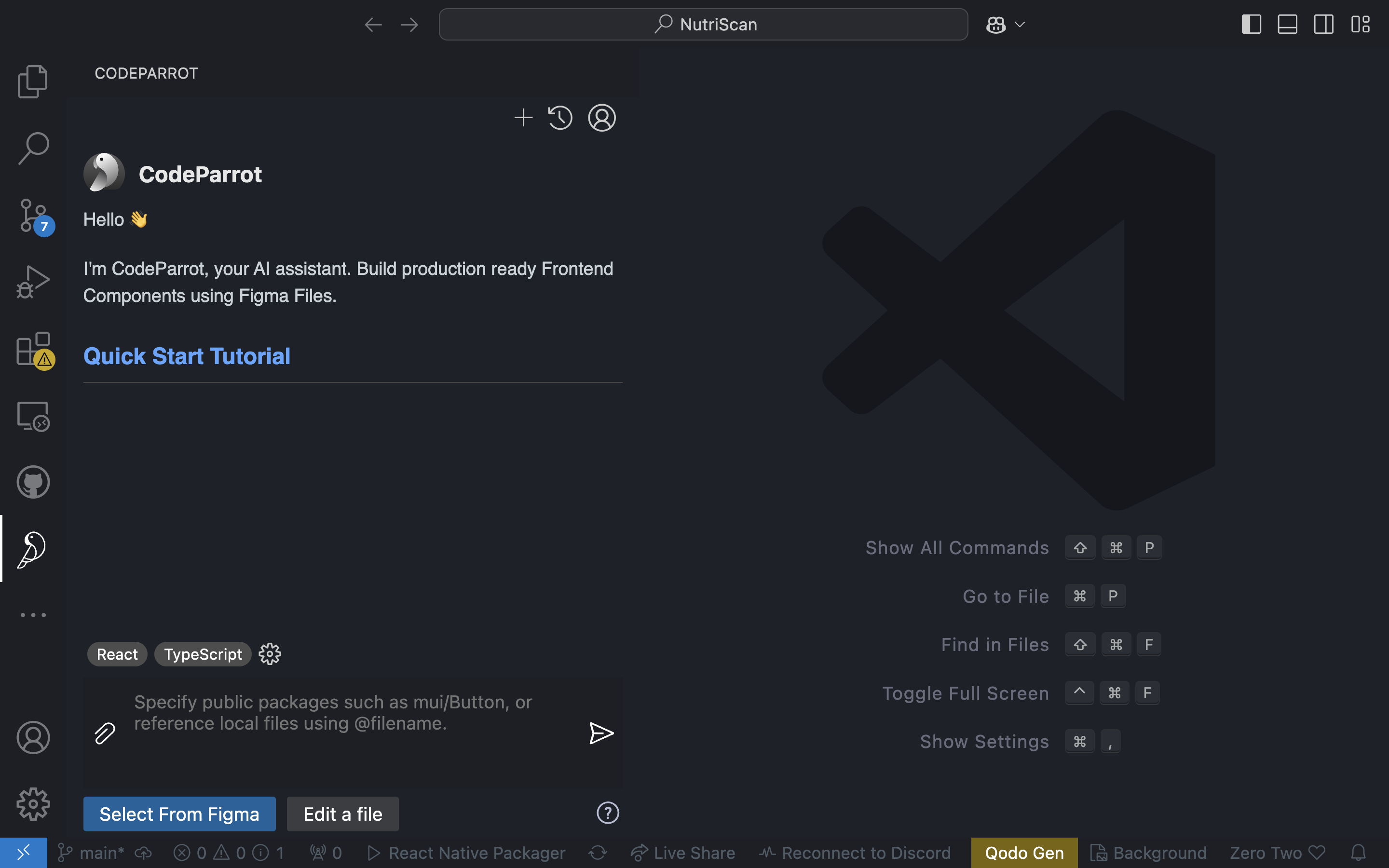
Let's dive into how CodeParrot AI looks and feels.

As we can see, after installing the extension, we see a chat input which prompts us to enter our design. We can also select the framework we want to use, and also the language. In the screenshot above, we have selected React and Typescript.

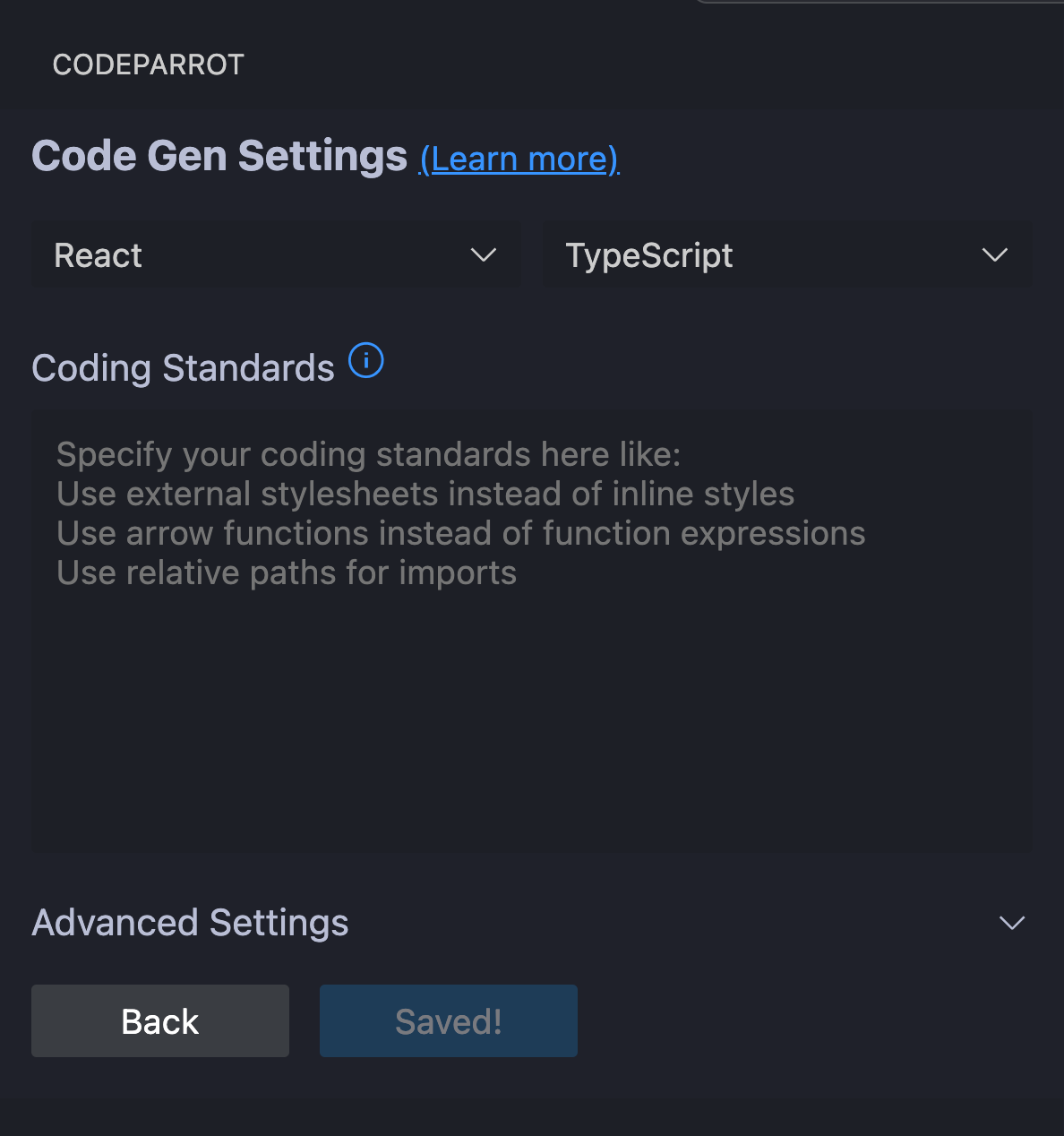
We can further specify more context in the Coding Standards section, which is nice! It allows us to specify things like: Component Naming, File Structure, File Path, etc. This is a really cool addition to the tool, as it allows us to customize the output to our needs.
We can also reuse existing components by just referencing them using an @ symbol. Just type in the name of the component, and it will be added to the chat history. We also have the option to directly attach figma components to the chat, and it will reference that to generate the code. An option to edit the existing file is also given.
Let's summarize what we have so far.
- Component Library: Use existing components by referencing them with '@' symbol
- Figma Integration: Import designs directly from Figma into your code
- Code Standards: Set your own rules for component naming and file structure
- Framework Support: Works with multiple frameworks like React and Vue
- Language Choice: Supports TypeScript and JavaScript
- IDE Integration: Works directly in your code editor
- File Editing: Can modify existing files or create new ones
- Theme Support: Apply predefined themes to maintain consistency
Dhiwise
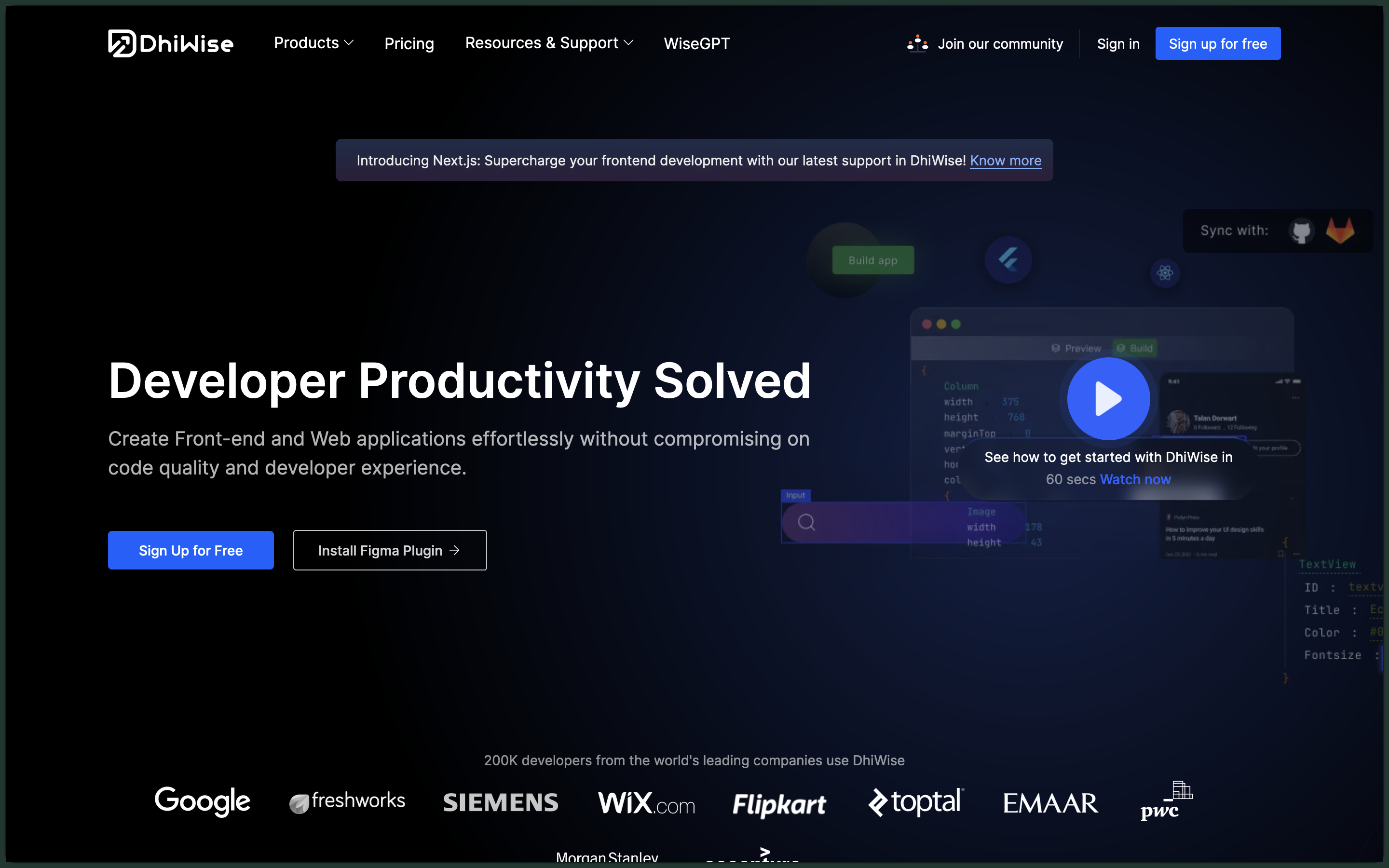
Dhiwise is a tool that allows us to generate code from Figma designs. It works inside Figma as a plugin, and it allows us to generate code in a lot of different languages and frameworks. We can also use their website where they have a list of templates to get started.

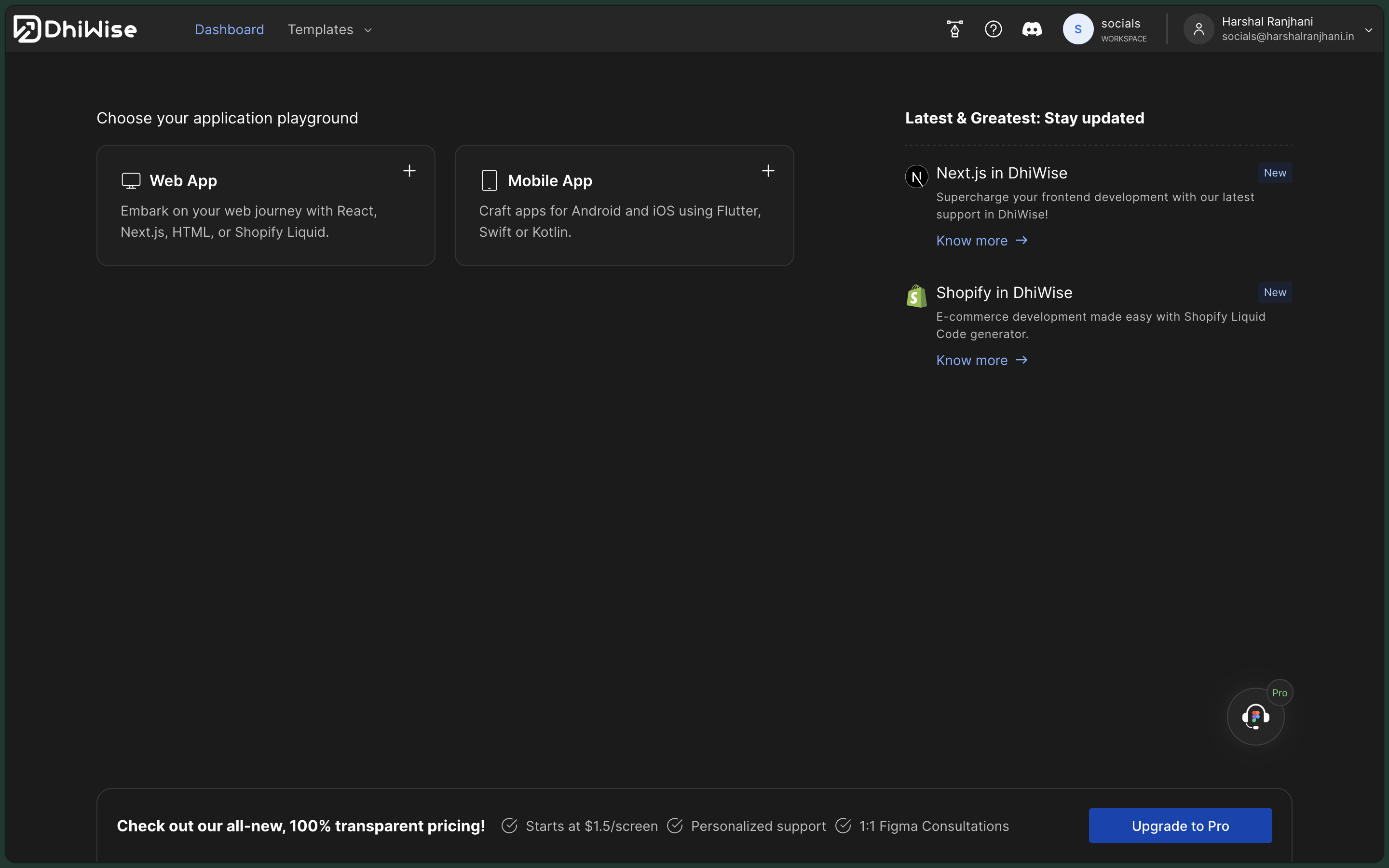
After signing up, I was directed to this screen where we can select between a Mobile App or a Web App.

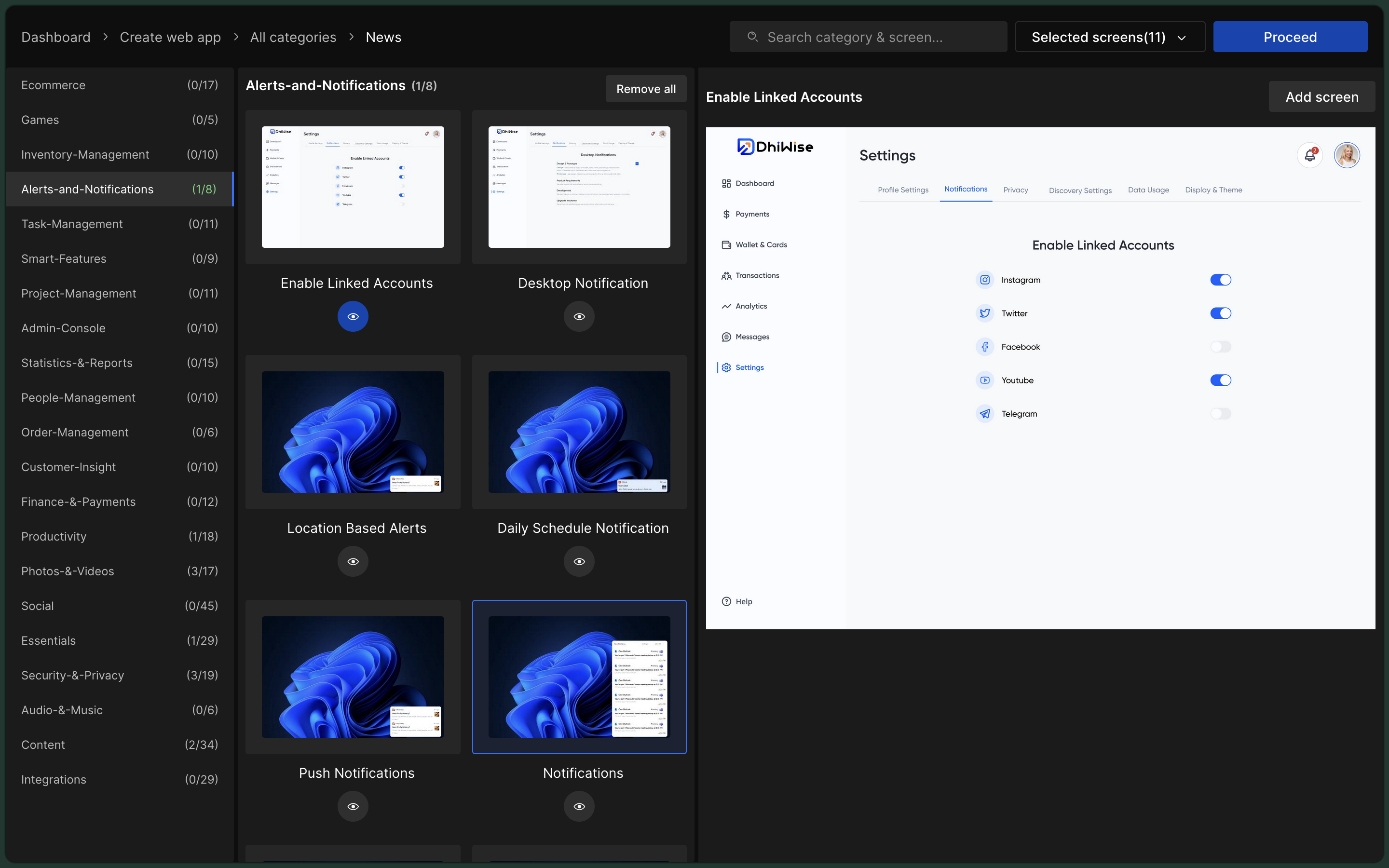
After clicking one of the options, I was shown a few templates and categories to get started. After selecting a template, I was shown some screens and was asked to select the screens I want to generate code for.

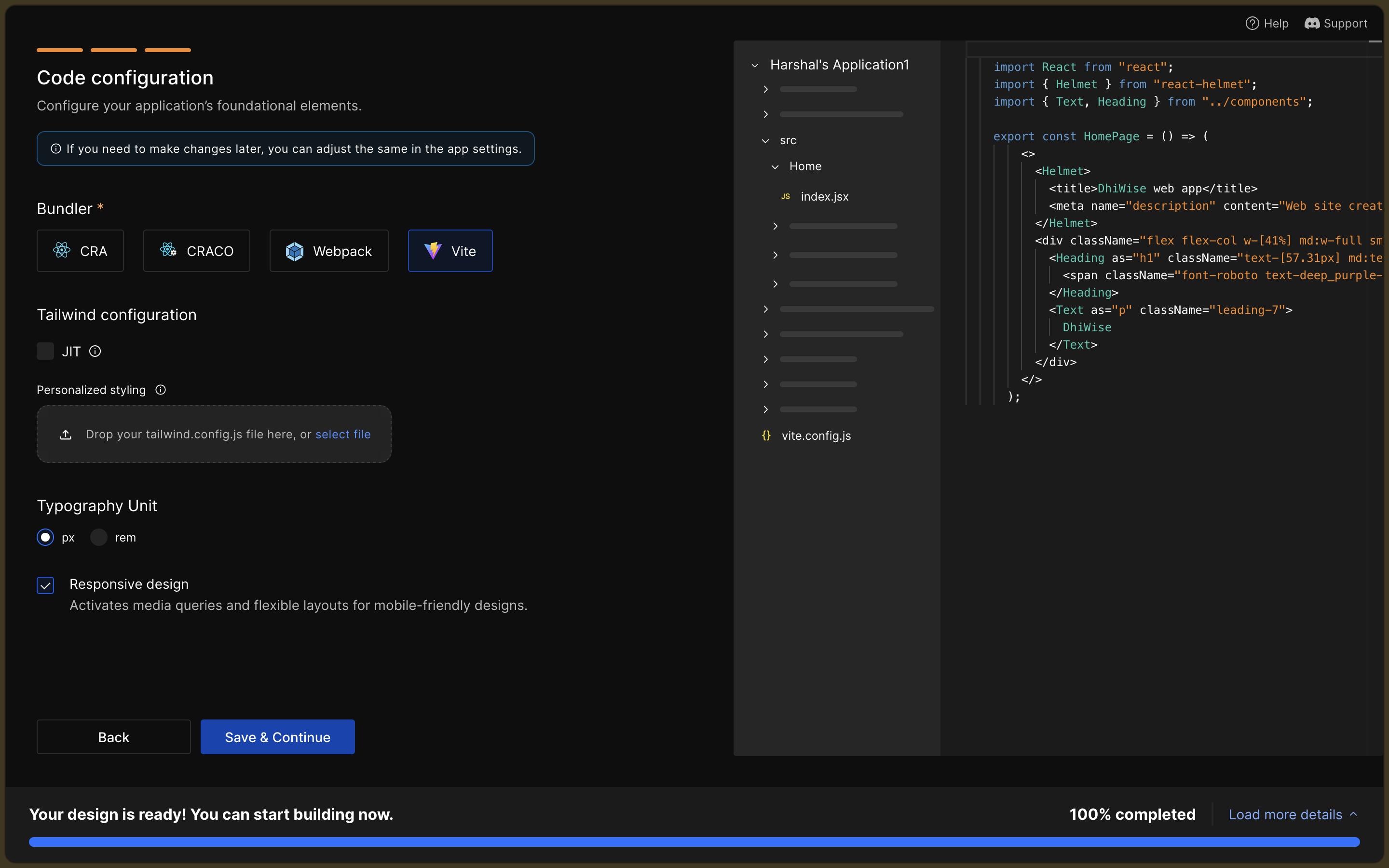
Once I proceed, it asks for a framework and a language, Along with the design system as well.
Then it asks for our title and favicon if we want to customize it. Then, it also asks for our preferred bundler choice and we have the option to add our css files as well.

Then I was shown an editor which code for each component.
Woof! That was a lot. Let's summarize what we have so far.
- Multiple Platforms: Generate code for both web and mobile apps
- Framework Choice: Supports various frameworks and languages
- Design System: Choose from different design systems like Material UI
- Template Library: Access pre-built templates to start quickly
- Bundler Options: Choose your preferred bundler for the project
- CSS Customization: Add custom CSS files and styling
- Component Editor: Edit individual components after generation
- Screen Selection: Choose specific screens to generate code for
A similar process can be followed for Figma as well.
Locofy
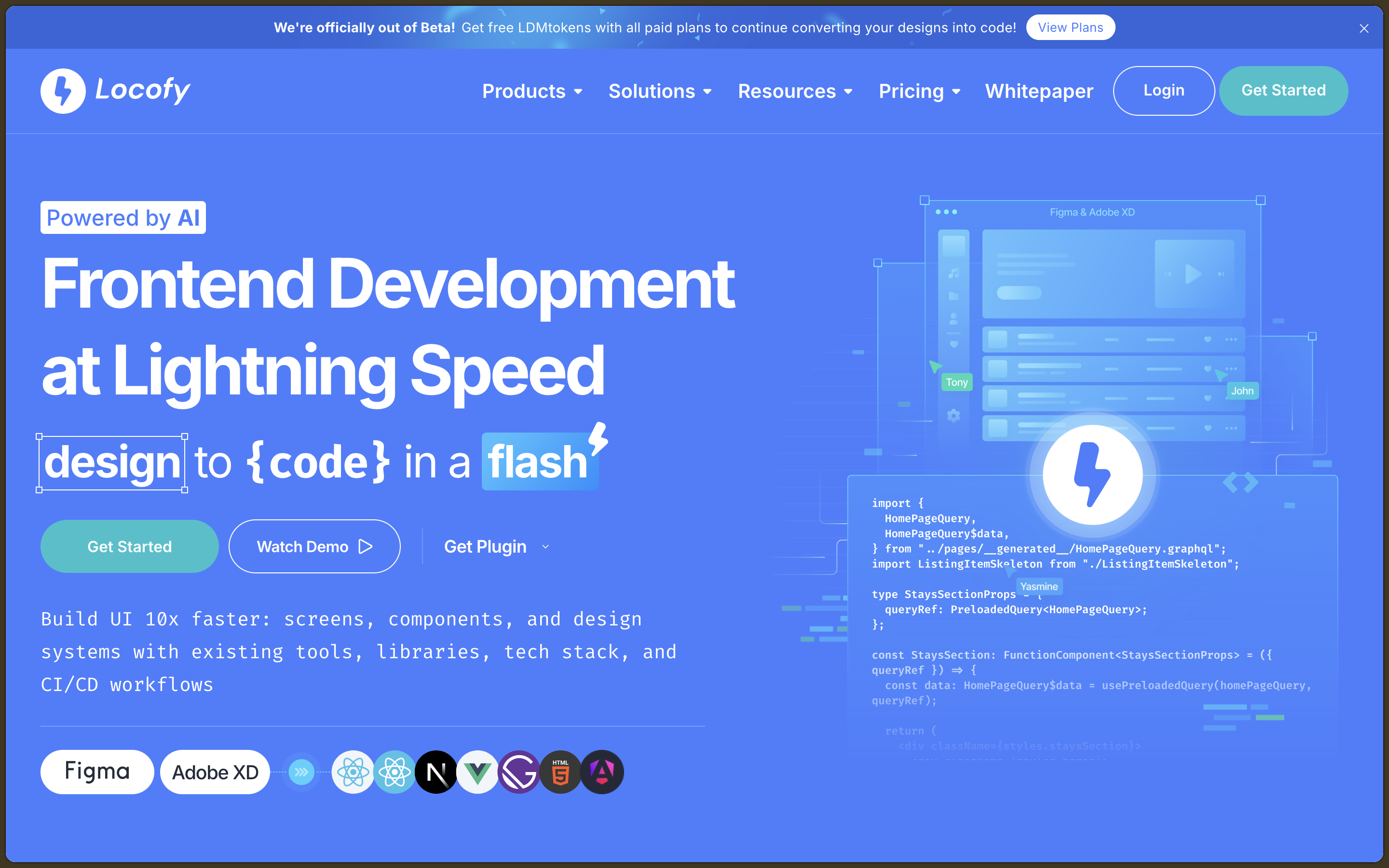
Locofy is a powerful design-to-code platform that transforms Figma and Adobe XD designs into production-ready frontend code. With its AI-powered technology, Locofy can generate clean, maintainable code for web and mobile applications while preserving design fidelity and responsiveness.

Here are some of the features that Locofy offers:
- Design Import: Works with both Figma and Adobe XD files
- Code Export: Generate code in React, Vue, or HTML/CSS
- Component System: Creates reusable components automatically
- Live Preview: See changes in real-time before exporting
- GitHub Sync: Connect directly with GitHub repositories
- Responsive Design: Handles different screen sizes automatically
- Style Management: Keeps colors, fonts, and spacing consistent
- Team Collaboration: Share projects and work together easily
Anima App
Anima App is a design-to-code solution that bridges the gap between designers and developers by converting designs into high-quality code that developers actually want to use. It stands out for its ability to generate clean, production-ready code while maintaining pixel-perfect design accuracy.

Here are some of the features that Anima App offers:
- Auto Layout: Converts Figma's layout into proper CSS code
- Component Creation: Makes reusable code components
- Framework Options: Export to React, Vue, or plain HTML/CSS
- Design System: Creates a complete set of design elements
- Team Features: Lets designers and developers work together
- Custom Code: Add your own code where needed
- Screen Sizes: Handles different device sizes automatically
- Version Control: Keep track of design and code changes
Conclusion
Each of these tools has its own strengths, and choosing the right one depends on your specific needs:
CodeParrot AI is best when:
- You want to work directly in your code editor
- You need to maintain existing coding standards
- You want to reuse your existing components
- You prefer a chat-based interface for quick iterations
Dhiwise is ideal when:
- You're starting a new project from templates
- You need both web and mobile app development
- You want detailed control over project setup
- You prefer a visual editor for components
Locofy works best when:
- You work with both Figma and Adobe XD
- You need GitHub integration
- Real-time preview is important to you
- Team collaboration is a priority
Anima App is great when:
- Pixel-perfect design accuracy is crucial
- You need automatic responsive layouts
- You want to mix custom code with generated code
- You need strong version control features
For beginners or those looking for a straightforward solution, CodeParrot AI or Locofy might be the best choice due to their user-friendly interfaces. For larger teams working on complex projects, Anima App or Dhiwise could be more suitable due to their comprehensive feature sets.
Remember, the best tool is the one that fits your workflow and helps you deliver quality code faster. It's worth trying a few of these tools on small projects first to see which one matches your needs before committing to a larger project.