AVIF File Format: The Evolution in Web Image Compression
Learn how the AVIF file format reimagines web performance through file size reductions and enhanced quality making it an excellent choice for developers.
Image compression is a critical aspect of web development, as it directly impacts website performance and user experience. A high-quality image can significantly enhance the visual appeal of a website, but it can also slow down page loading times if not optimized properly. To address this challenge, developers have long relied on image formats like JPEG, PNG, and WebP to strike a balance between image quality and file size. However, a new file format called AVIF is looking very promising in terms of image quality and compression efficiency.
What is AVIF?
AVIF is an image format based on the AV1 video codec, developed by the Alliance for Open Media. It's designed specifically for the web, offering superior compression while maintaining high image quality. Unlike its predecessors (JPEG, PNG, and even WebP), AVIF leverages more advanced compression algorithms to deliver smaller file sizes.
What are Lossy and Lossless Images?
Image compression generally falls into two categories: lossy and lossless. Lossless compression preserves all the original image data, allowing for perfect reconstruction of the original image, while lossy compression permanently removes some data to achieve smaller file sizes. AVIF supports both compression methods effectively:
-
Lossless Compression: This method compresses images without any quality loss, making it ideal for images where every detail matters, like screenshots or technical diagrams. While the file sizes are larger than lossy compression, AVIF's lossless compression can still achieve significant size reductions compared to traditional formats.
-
Lossy Compression: This method strategically removes image data that is less noticeable to the human eye, achieving much smaller file sizes. AVIF's lossy compression is particularly impressive, often achieving up to 50% smaller files compared to JPEG while maintaining similar or better visual quality. It's especially good at handling gradients and sharp edges, resulting in fewer compression artifacts than traditional formats.

Image Source: Adobe
The choice between lossy and lossless compression typically depends on your specific needs - whether perfect image fidelity is required or if some quality can be sacrificed for smaller file sizes. AVIF's support for both methods, combined with its advanced compression algorithms, makes it a versatile choice for web images.
Technical Advantages
Better Compression:
-
AVIF can achieve up to 50% smaller file sizes compared to JPEG, while maintaining the same image quality. This is due to the advanced compression algorithms used in the AV1 codec.
-
AVIF files also maintain better better quality-to-size ratio than WebP. This makes AVIF a compelling choice for web developers looking to optimize image loading times.
-
AVIF supports both lossy and lossless compression, giving developers flexibility in choosing the right compression method for their images.
Improved Image Quality:
-
AVIF handles sharp edges and gradients better than JPEG, resulting in fewer compression artifacts and a more visually appealing image.
-
An AVIF file has a reduced color banding effect compared to JPEG, making it ideal for images with smooth gradients or subtle color transitions.
Advanced Features:
-
AVIF supports features like alpha channel transparency, HDR (High Dynamic Range) images, and animated sequences. This makes it a versatile format for a wide range of use cases.
-
An AVIF file has 10 or 12 bits per channel, allowing for a wider color gamut and more accurate color representation compared to 8-bit JPEG images.
Real-World Performance: Google's Comprehensive Study
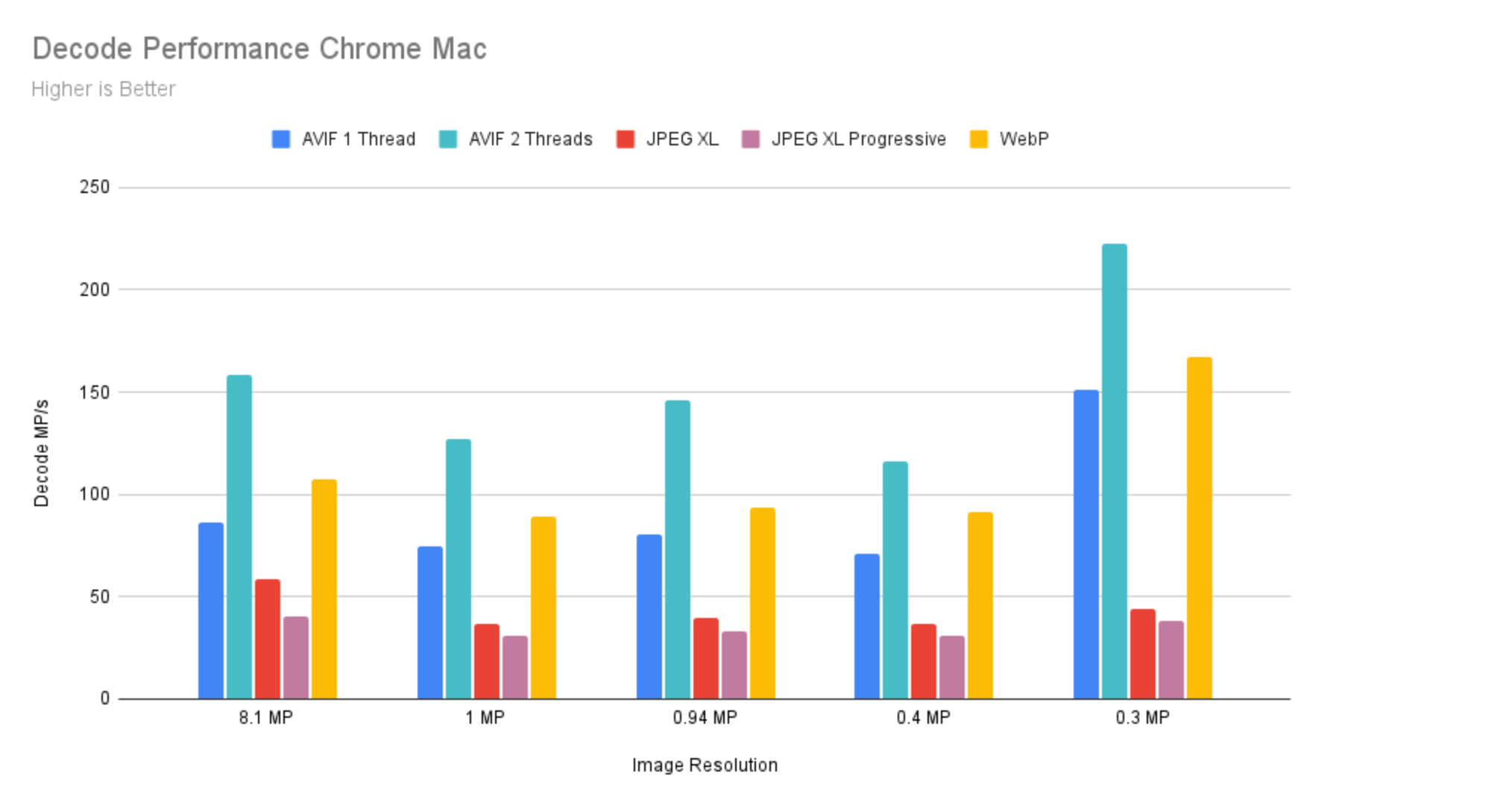
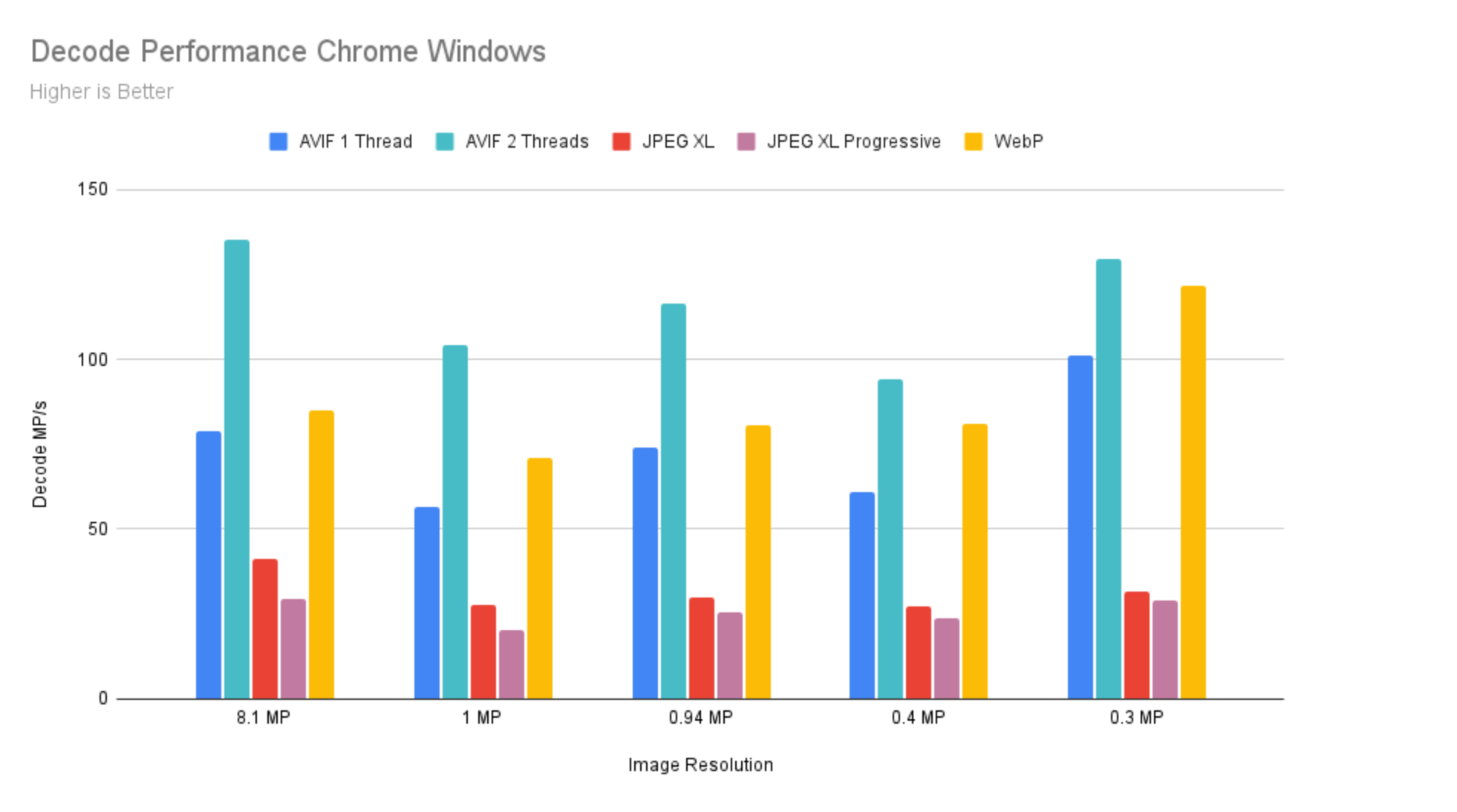
In 2022, Google conducted an extensive study comparing AVIF with other popular image formats, providing valuable insights into its real-world performance. The results were compelling: AVIF consistently outperformed both WebP and JPEG in terms of quality-to-size ratio.

When it comes to decoding speed, the study showed interesting results across different platforms. On both Windows and Mac systems, WebP maintained the fastest decode times, followed by AVIF, and then JPEG XL. However, AVIF's decoding performance significantly improved when utilizing multiple threads, making it particularly efficient on modern multi-core processors.

The study tested various image resolutions, from 0.3 MP to 8.1 MP, providing a comprehensive view of how these formats perform across different image sizes. AVIF showed remarkable consistency in maintaining quality even at lower bitrates, making it particularly suitable for web optimization.
How an AVIF file can save your website's performance
When it comes to website performance, every kilobyte matters. AVIF files can dramatically reduce your website's load time and bandwidth usage while maintaining excellent visual quality. Let's look at a real-world example: imagine you have a product page with high-quality product images. A typical JPEG image might be around 200KB, but the same image in AVIF format could be just 100KB while looking virtually identical. Now multiply this saving across all the images on your website - the total reduction in page weight could be substantial.

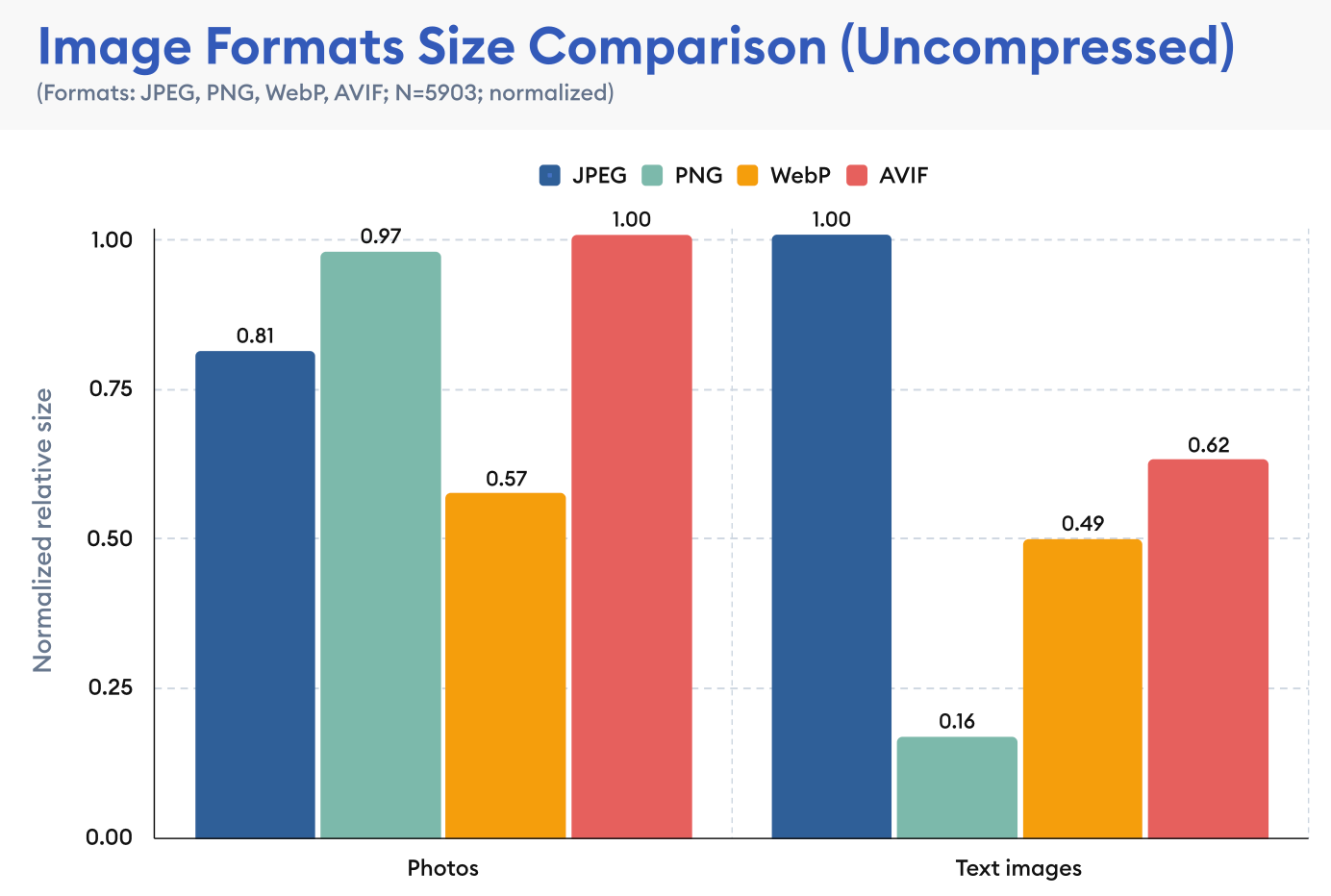
Image Source: Photutorial
This reduction in file size has a cascading effect on your website's performance. Smaller files download faster, which means your images appear more quickly on users' screens. This is particularly important for mobile users who might be on slower connections or have limited data plans. Studies have shown that faster-loading websites have higher engagement rates and lower bounce rates - when users don't have to wait for images to load, they're more likely to stay on your site and interact with your content.
AVIF's efficiency really shines in image-heavy scenarios. For example, an e-commerce website with hundreds of product images could see their page load times cut in half by switching to AVIF. Even better, because AVIF handles both photographic and graphical content well, you can use it for everything from product photos to logos and icons, simplifying your image optimization workflow.
When Not to Use an AVIF file format
While AVIF excels in many scenarios, it's not always the optimal choice for every image use case. For vector graphics and non-realistic animations, you're better off using SVG format, which provides perfect scaling and typically smaller file sizes for these types of content. SVG is particularly effective for logos, icons, and simple illustrations where maintaining crisp edges at any resolution is crucial.
AVIF's lossless compression also comes with some notable limitations. Unlike formats like WebP that use dedicated lossless compression algorithms, AVIF's lossless implementation is based on its video codec heritage. This means it sometimes performs significantly worse than WebP lossless, especially for 8-bit content. Additionally, AVIF's lossless compression requires conversion to YUV color space, which can introduce subtle color shifts when working with RGB source images.
For archival purposes or when working with high-bit-depth images (16-bit or 32-bit), traditional formats like PNG might be more appropriate. While AVIF supports high bit depths, its mandatory RGB to YUV conversion makes it less ideal for preserving absolute color accuracy in professional workflows.
There are also some edge cases where WebP or even JPEG might outperform AVIF in terms of quality-to-compression ratio, particularly with certain types of images or specific compression requirements. While AVIF generally shines with photorealistic images, diagrams, and most vector art, it's worth testing multiple formats when optimizing critical images for your specific use case.
For email communications, you might want to stick with more traditional formats like JPEG or PNG. Email clients often lag behind web browsers in supporting newer image formats, and using AVIF might result in compatibility issues for some recipients.
Conclusion
AVIF is a powerful image format that offers significant performance benefits for web developers. By leveraging its advanced compression algorithms and support for both lossy and lossless compression, AVIF can help you create faster, more efficient websites that provide a better user experience. While it may require some additional setup and testing to fully optimize your image library, the potential performance gains make AVIF a valuable tool in your web development toolkit.