Best Tailwind Extensions
Maximize your productivity with these Tailwind extensions that enhance your workflow and make web development a breeze.
What are Extensions?
Extensions are tools that enhance the functionality of a software application. They are add-ons that provide additional features, customization options, or integrations to improve the user experience. Tailwind extensions, for example, can be used to extend the capabilities of web browsers, code editors, content management systems, and other software applications. These extensions are designed to make your development process more efficient and productive, offering a range of tools to help you get the most out of your software.
What is Tailwind?
Tailwind CSS is a highly customizable, low-level CSS framework that gives developers the tools to build modern web interfaces without ever leaving their HTML. Unlike other CSS frameworks, Tailwind is not a UI kit. It doesn’t come with built-in components like buttons or cards. Instead, it provides utility classes that allow you to style every aspect of your application.
Developers love Tailwind because it allows them to build custom designs quickly and easily. It is a great choice for developers who want to build custom designs without writing custom CSS. With Tailwind, you can easily apply styles directly within your HTML, making your development process more streamlined and your codebase more maintainable.
Tailwind VSCode Extension
For developers who use Visual Studio Code, the Tailwind CSS IntelliSense extension is a good addition to your toolkit. This tailwind extension provides intelligent code completion for Tailwind CSS classes in your HTML and JSX files. It also includes features like syntax highlighting, hover previews, and documentation links, making it easier to work with Tailwind in your projects.
Features
-
Autocomplete: Offers intelligent suggestions for class names, as well as CSS functions and directives.
-
Linting: Highlights errors and potential bugs in both your CSS and your markup, ensuring clean and error-free code.
-
Hover Previews: See the complete CSS for a Tailwind class name by hovering over it, providing quick and easy access to style information.
-
Tailwind CSS Language Mode: An alternative to VS Code's built-in CSS language mode that maintains full CSS IntelliSense support even when using Tailwind-specific at-rules.
Installation
Install via the Visual Studio Code Marketplace. For the extension to activate, you must have Tailwind CSS installed and a Tailwind config file named tailwind.config.{js,cjs,mjs,ts} in your workspace.
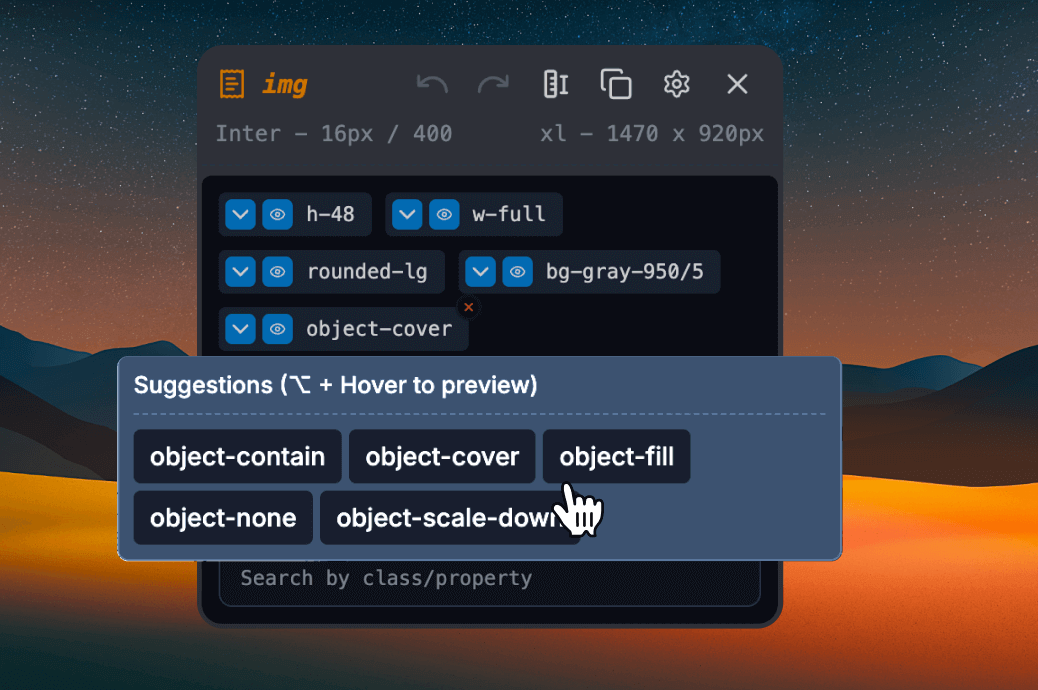
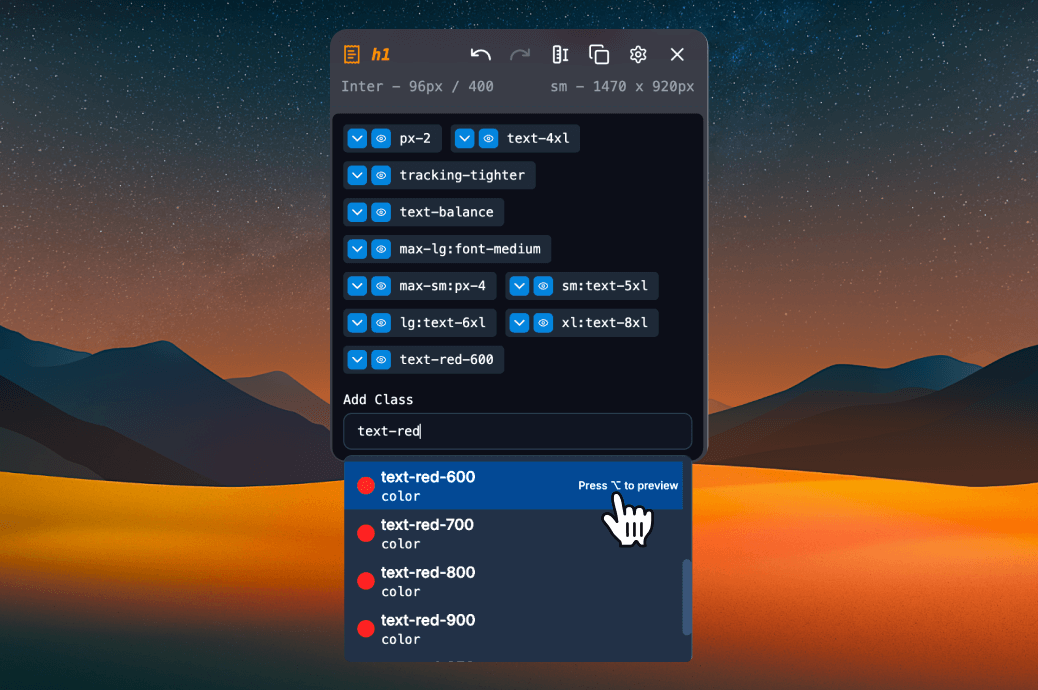
Tailwind Chrome Extension - Taillens
Taillens is a Chrome extension that lets you visually inspect and edit Tailwind CSS classes directly in your browser.
It brings your entire Tailwind workflow into the browser with an interactive interface, so you don't need to keep switching between your code editor and browser. You can experiment with styles, see live previews, get autocomplete suggestions, and use spacing guides all within your browser. What makes it even better is that Taillens is a one-time purchase, not a subscription, which is really cool for developers who prefer to own their tools.
Try it live here.
Features
- Smart Class Alternatives: Shows alternative Tailwind classes and provides intelligent suggestions based on your current styles.

- Live Preview: Hover over class alternatives to see a live preview of changes before applying them with a single click.

-
Custom Configuration Support: Recognizes your custom tailwind.config.js settings, themes, and breakpoints, supporting both Tailwind CSS v3 and v4.
-
Element Locking: Lock elements for side-by-side component inspection and testing.
-
Spacing Guides: Provides real-time spacing and layout guides to help you understand element positioning and relationships.
Installation
You can purchase it here. Taillens is available for Chrome, Firefox, Brave, and Edge browsers. After installing, click the Taillens icon in your browser toolbar to start inspecting and editing Tailwind classes on any webpage.
Tailwind Chrome Extension - Gimli
Gimli is a Chrome extension that provides a visual editor for Tailwind CSS. It allows you to inspect and edit Tailwind classes directly in your browser, making it easier to experiment with styles and debug layout issues. Gimli is a great tool for developers who want to work with Tailwind CSS in a more visual way.
Features
-
Visual Editor: Provides a visual interface for editing Tailwind CSS classes, allowing you to see changes in real-time.
-
Intuitive Interface: Offers a user-friendly interface that makes it easy to experiment with styles and customize your design.
-
Live Preview: Shows a live preview of your changes as you edit Tailwind classes, making it easy to see how your changes affect the layout.
Installation
Install via the Chrome Web Store. Once installed, you can activate the extension by clicking on the Gimli icon in your browser toolbar.
Tailwind for JetBrains
JetBrains IDEs like WebStorm, PhpStorm, and others include support for intelligent Tailwind CSS completions in your HTML and when using @apply. The Tailwind CSS plugin for JetBrains IDEs provides code completion, linting, and documentation links for Tailwind CSS classes, making it easier to work with Tailwind in your projects.
Features
-
Code Completion: Offers intelligent suggestions for Tailwind CSS classes, as well as CSS functions and directives.
-
Hover Previews: See the complete CSS for a Tailwind class name by hovering over it, providing quick and easy access to style information.
-
Automatic Formatting: Automatically formats your Tailwind CSS classes when you save your files, ensuring consistent code style across your project.
Installation
You can read more about the Tailwind CSS plugin for JetBrains IDEs and install it directly from there for your specific JetBrains IDE.
Tailwind Autocomplete Extension
The Tailwind Autocomplete extension is a specialized tool that offers autocomplete functionality for Tailwind classes. It is available for various code editors and integrates smoothly to provide:
Features
-
Class Name Suggestions: Provides intelligent suggestions for Tailwind CSS classes as you type, making it easier to apply styles to your HTML elements.
-
Intelligent Filtering: Filters class names based on your input, helping you find the right class quickly and efficiently.
-
Custom Class Suggestions: Supports custom class names, allowing you to create your own utility classes and use them in your projects.
Tailwind Prettier
Tailwind Prettier is a prettier plugin for Tailwind CSS that automatically sorts classes based on a recommended class order. It is a Tailwind extension that combines the power of Tailwind CSS with the popular code formatting tool, Prettier
Features
-
Automatic Class Sorting: Sorts Tailwind CSS classes based on a recommended order, making your code more readable and maintainable.
-
Custom Class Order: Allows you to customize the order in which classes are sorted, giving you full control over how your classes are organized.
-
Automatic Formatting: Automatically formats your Tailwind CSS classes when you save your files, ensuring consistent code style across your project.
Installation
Install prettier-plugin-tailwindcss as a dev-dependency:
pnpm add -D prettier prettier-plugin-tailwindcss
Then, add the plugin to your Prettier configuration:
// .prettierrc
{
"plugins": ["prettier-plugin-tailwindcss"]
}Useful Tailwind Tools
-
DesginGUI: The Browser Extension for managing colors in CSS Variables.
-
DevTools for Tailwind CSS: A paid Chrome extension that simplifies the debugging technique.
-
Tailwind Play: An online playground for Tailwind CSS.
Conclusion
Tailwind Extensions are essential tools that can significantly enhance your workflow and productivity when working with Tailwind CSS. Whether you are using the Tailwind Chrome extension for real-time editing, the Tailwind VSCode extension for intelligent autocomplete and linting, or the Tailwind Autocomplete extension for streamlined class suggestions, these tools are designed to make your development process more efficient.
Additionally, integrating Tailwind Prettier into your workflow ensures your code is not only functional but also beautifully formatted. By leveraging these Tailwind Extensions, you can take your web development skills to the next level and create stunning, maintainable web applications with ease. Happy coding 🚀 !